En esta ocasión haremos una maceta interactiva, la cual nos indicará su estado de humedad a través de 4 animaciones visibles en la matriz de leds del Arduino UNO R4
También exploraremos algunas de las funciones que nos ofrece Arduino Cloud al conectar Arduino R4 a una red, donde seremos capaces de monitorear en tiempo real la humedad de nuestra maceta y de ser necesario activar la bomba.
Materiales
Para esta práctica necesitaremos:
- 1 x Arduino Uno R4
- 1 x Modulo KY-019 Sensor Relevador 5V
- 1 x Sensor de Humedad Suelo Capacitivo Anticorrosivo
- 1 x Bomba de agua sumergible 70-120L/H para Arduino
- 1 x Manguera para bomba de agua con una boquilla de ᶲExterior de 7.4mm y un ᶲInterior de 4.9mm.
- 1 x Protoboard 400 Puntos
- 1 x Cable USB Tipo C
- 3 x Cables Dupont Macho-Hembra
- 8 x Cables Dupont Macho-Macho
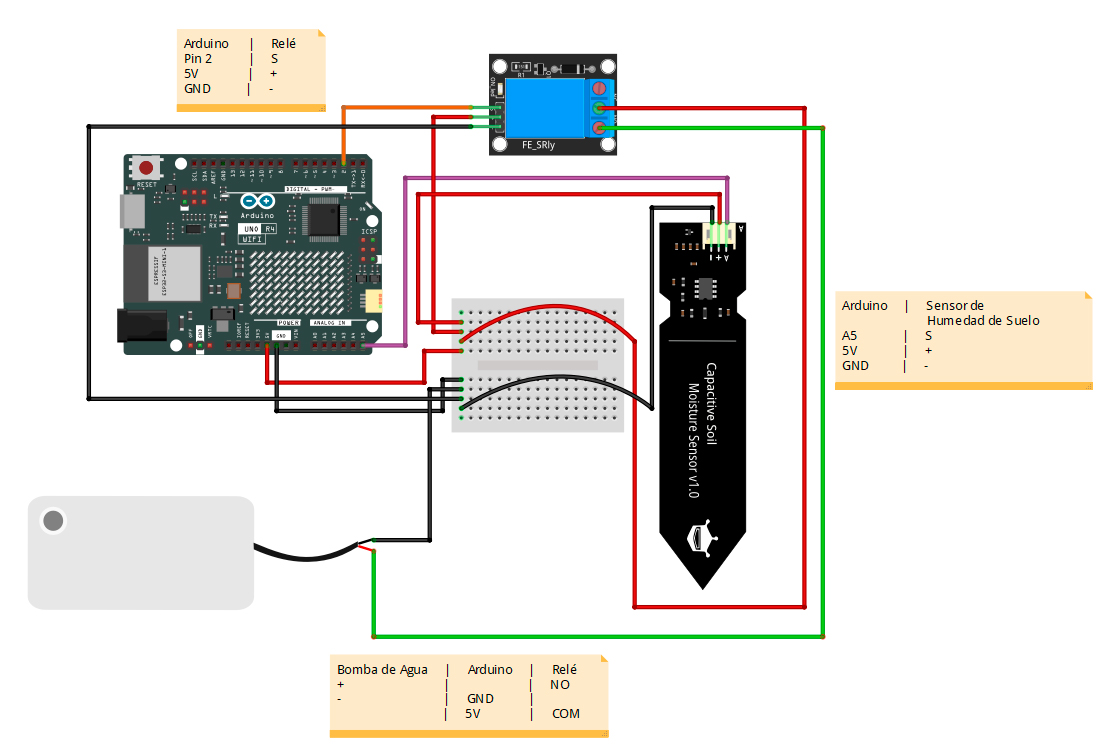
Conexiones
Antes de programar nuestro Arduino UNO R4 para monitorear la humedad del suelo de nuestra maceta debemos realizar las siguientes conexiones

Antes de continuar a la sección de Software asegúrate de haber realizado las conexiones de forma correcta.
Software
Para esta práctica utilizaremos Arduino IoT Cloud, por lo que no será necesario descargar librerías, sin embargo, será necesario:
- Instalar Arduino Create Agent.
- Configurar nuestro Dispositivo.
- Crear Things y enlazarlas con nuestro Arduino.
Instalación de Arduino Create Agent
Una vez que hayamos descargado Arduino Create Agent, daremos doble clic sobre el ejecutable y veremos la siguiente pantalla:

Da clic en Next para ver la venta siguiente:

Lee el acuerdo de licencias y en caso de estar de acuerdo con las políticas da clic en Aceptar acuerdo. Posteriormente da clic en Next en todas las ventanas siguientes hasta llegar a la siguiente ventana:

En esta ventana da clic a Finish, una vez que hayas dado clic en Finish, te aparecerá el siguiente mensaje:

Da clic en sí, para instalar los drivers necesarios para utilizar las tarjetas de Arduino de manera fácil y rápida.
Configuración del Dispositivo
Ahora que hemos instalado Arduino Create Agent vamos a ingresar a la página de Arduino IoT Cloud e iniciaremos sesión o crearemos una nueva cuenta para poder acceder.
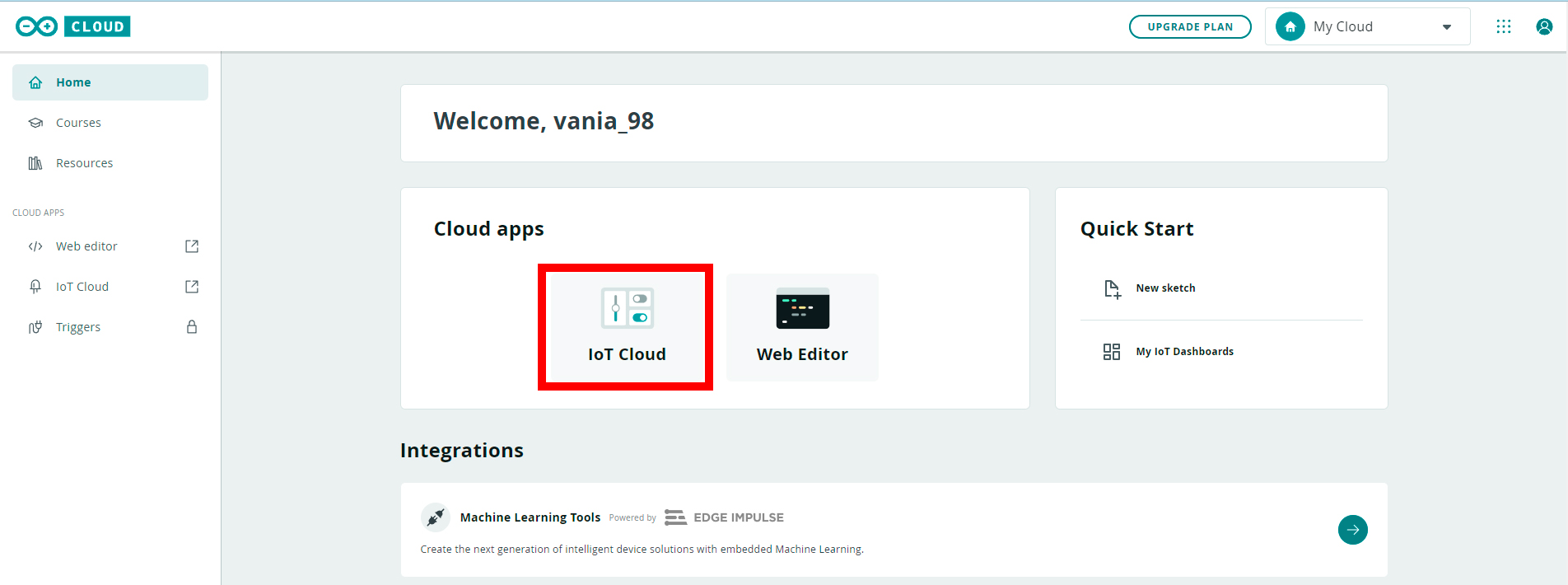
Una vez que hayas iniciado sesión da clic en IoT Cloud que se encuentra en la sección de Cloud Apps.

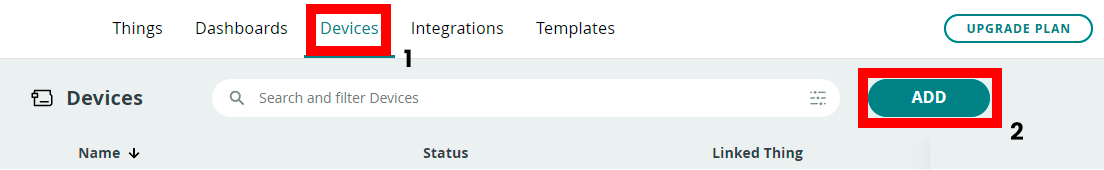
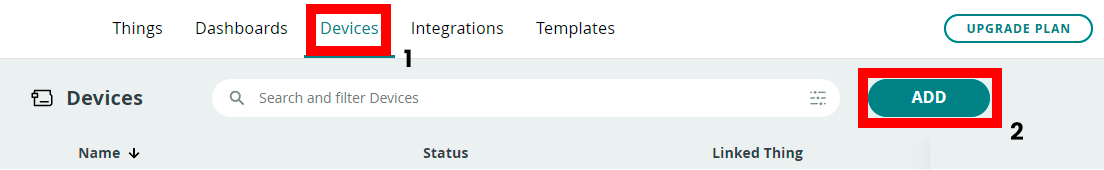
Ahora da clic en la sección de Devices y en Add:

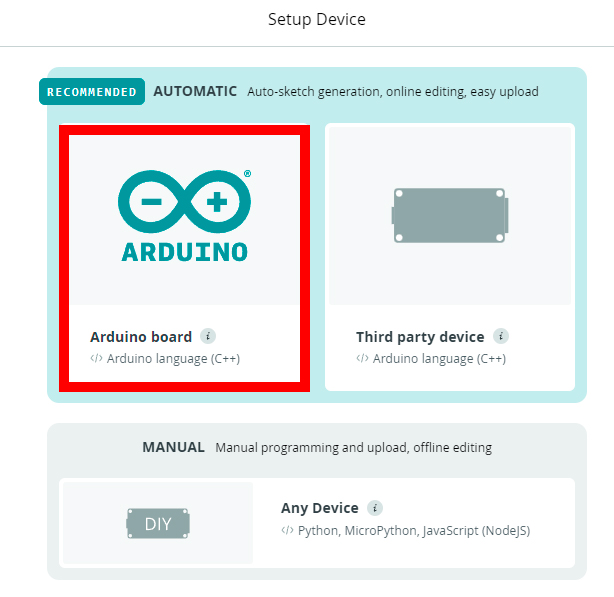
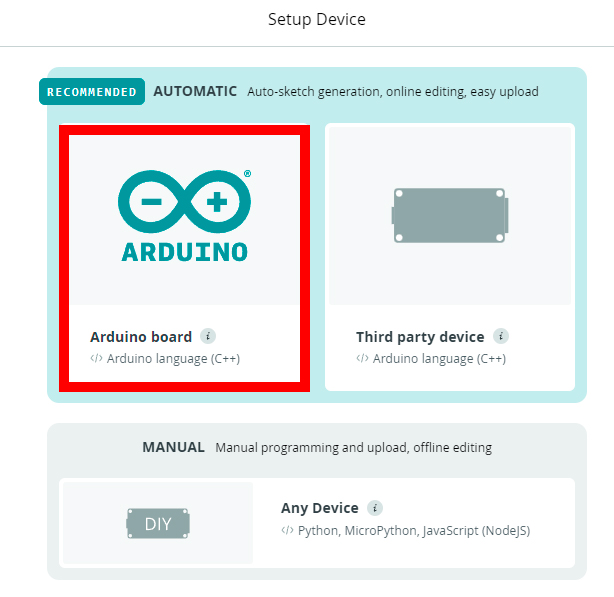
En la siguiente ventana seleccionamos Arduino board:

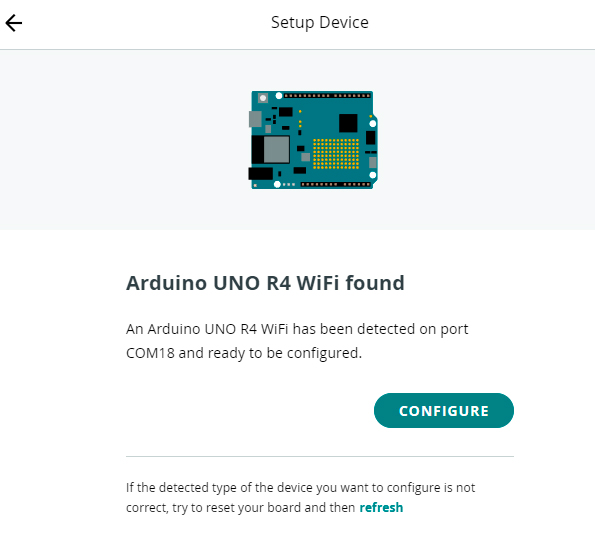
Ahora conectaremos nuestro Arduino a uno de los puertos de nuestra computadora y una vez que haya reconocido nuestra tarjeta se nos mostrará la siguiente ventana:

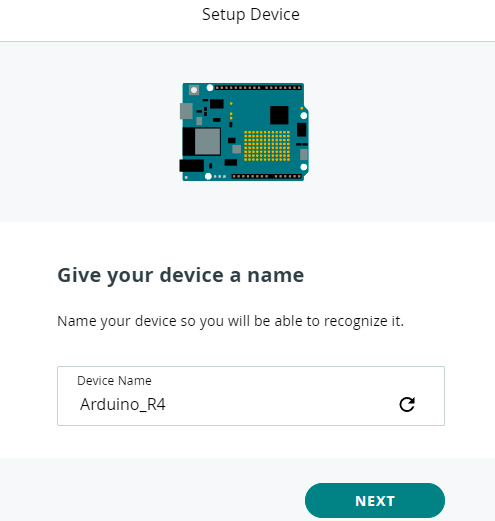
En esta ventana se nos indica el nombre de la placa que estamos utilizando y el puerto de nuestra computadora al que se encuentra conectado. Si el dispositivo y puerto es correcto daremos clic en Configure y seleccionaremos un nombre para nuestra placa:

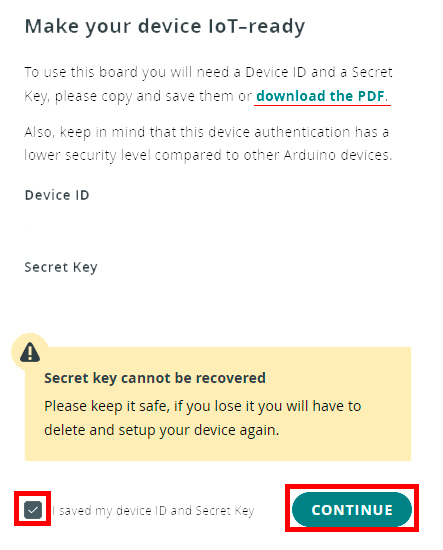
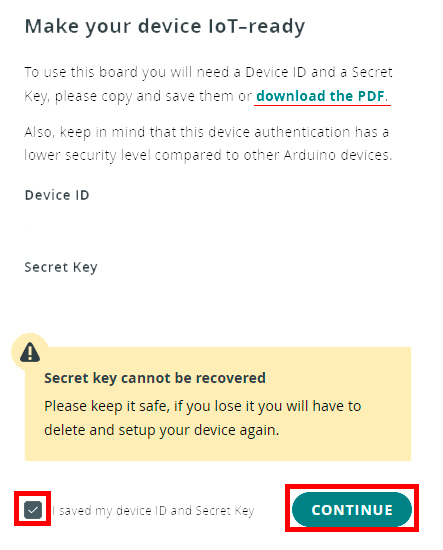
Una vez que le hayamos asignado un nombre para reconocer nuestro dispositivo daremos clic en Next y daremos clic en download PDF.
Es IMPORTANTE guardar este PDF ya que incluye la CLAVE SECRETA, LA CUAL NO PUEDE SER RECUPERADA, si perdemos esta clave es necesario eliminar el Dispositivo y repetir todo el proceso.
Ya que hemos descargado el PDF y lo hemos guardado en un lugar seguro marcaremos la casilla de I saved my device ID and Secret Key y damos clic en Continue.

Una vez finalizada la configuración del Arduino, debemos desconectar nuestro Arduino, después debemos volver a conectarlo a la computadora y presionar Confirm. Posteriormente daremos clic en Done:

Antes de realizar el código realizaremos el enlace del dispositivo, creación de variables y configuración de red WiFi.
Crear y enlazar Things con nuestros dispositivos
Ahora que nuestro Dispositivo esta configurado ha llegado la hora de crear Things.
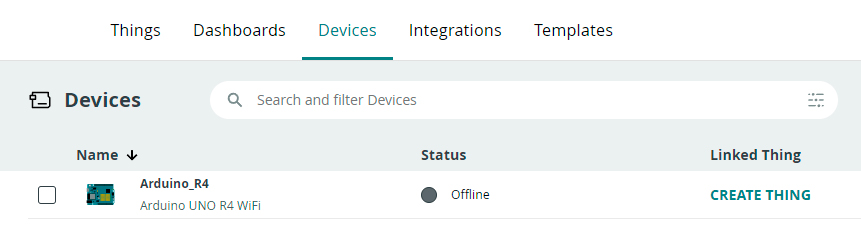
Ubicaremos la sección de Things (parte central superior de la pantalla) o bien dar clic sobre Create Thing a lado de nuestro Dispositivo en la lista de Devices.

Para esta practica utilizaremos 2 variables, así que primero explicaremos como crearlas y posteriormente repite los pasos para crear una segunda variable.
Creación de Variables
Una vez que estemos en la sección de Things veras la siguiente pantalla:

Selecciona:
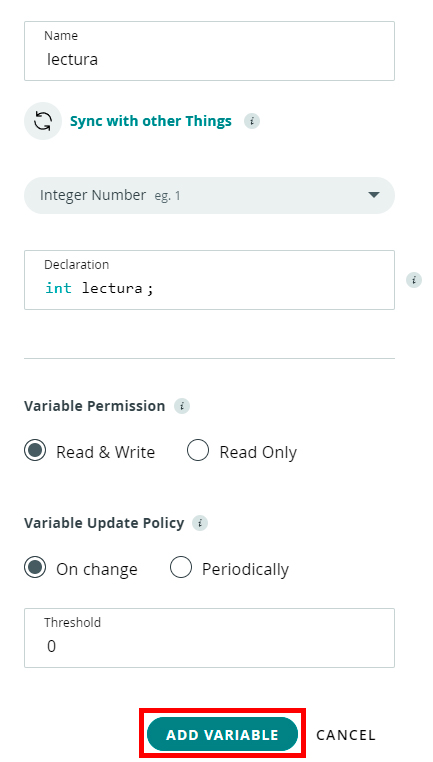
- Add Variable
- Nombra la variable e indicar que tipo de variable, los permisos y cada cuando se espera que se actualice su valor. En nuestro caso será:
- Nombre: Lectura.Tip: Integer .Permisos: lectura y escritura.Actualización: cada que su estado cambie.

Ahora solo daremos clic en Add variable y listo hemos creado la variable. Ahora es visible en la lista de variables del apartado Things.

Realizaremos otra variable:
- Nombre Interruptor.
- Tipo bool.
- Permisos de lectura y escritura.
- Actualización: cada que cambie su estado.
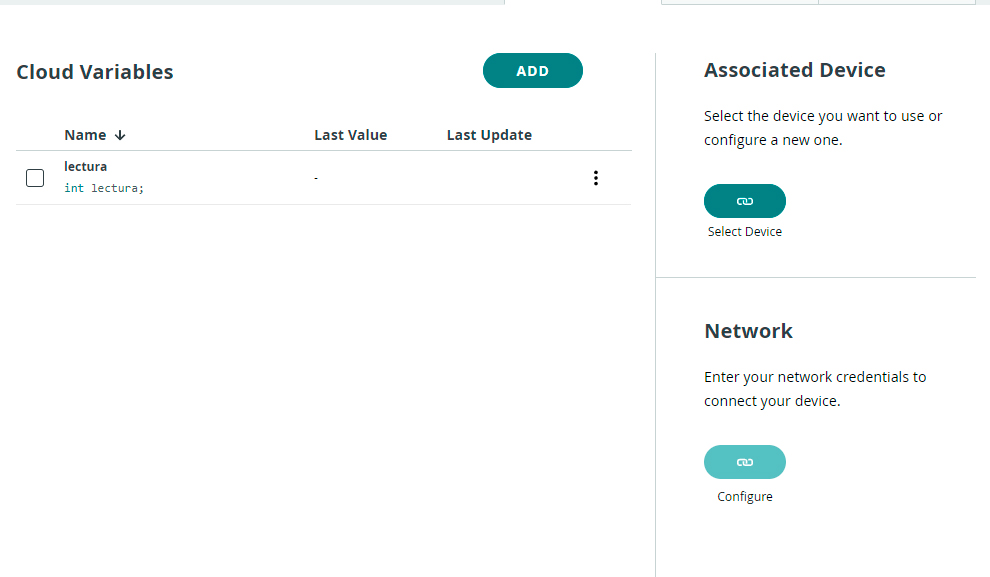
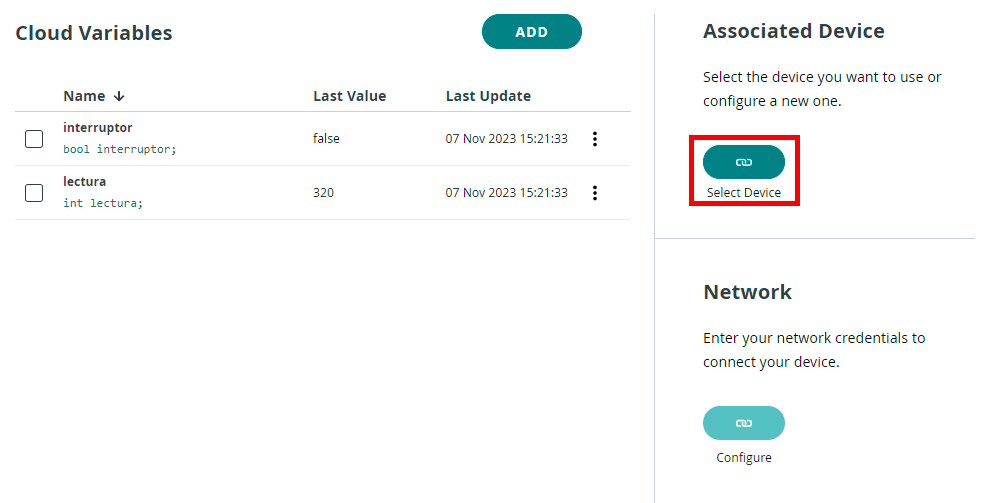
Una vez que hayamos creado las dos variables, enlazaremos el Arduino y las variables; dando clic a Select Device (ubicado en la sección de Associated Device) en la parte superior derecha de la pantalla.

Abrirá una nueva ventana y aparecerá el nombre del Arduino que se configuro, posteriormente daremos clic en Associate.

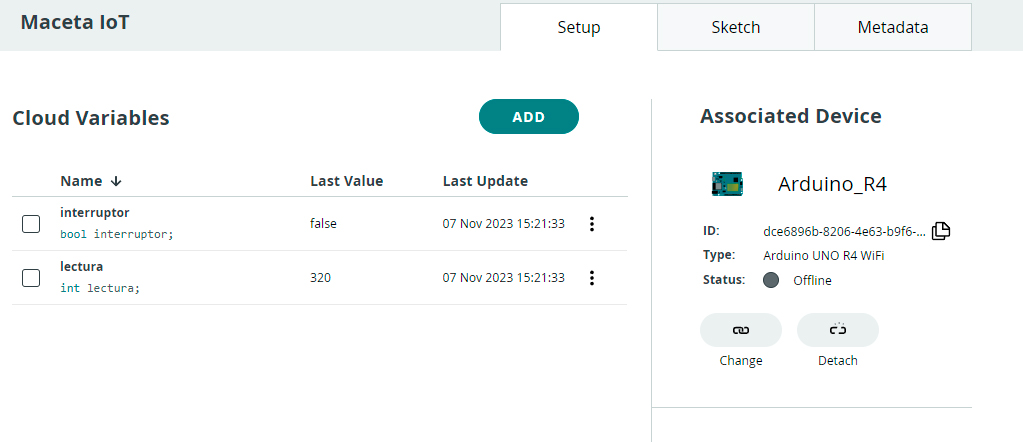
Ahora podremos ver nuestro dispositivo en la sección de Associated Device.
Configuración de Red WiFi
Configuraremos la red WiFi en donde trabajaremos, para ello seleccionamos Configure (sección Network en la parte inferior derecha de la pantalla)

Una vez que demos clic aparecerá una nueva ventana en donde introduciremos:
- Nombre de la red a la que nos deseamos conectar.
- Contraseña.
- Clave secreta que se nos proporcionó cuando estábamos configurando nuestra tarjeta.
Código
Como ya se menciono anteriormente no será necesario descargar librerías ya que se utilizará el entorno de Arduino IoT Cloud, para ingresar debes dar clic en la pestaña de Sketch la cual se encuentra en parte superior derecha de Thigs.

En esta parte podremos observar que ya hay un código generado automáticamente por Arduino IoT en el cual nos explica que las variables de lectura e interruptor son generadas de manera automática y actualizadas cada que se realizan cambios a las Tings.
Por lo que nuestro código debería verse de la siguiente manera:
/*
UNIT electronics BLOG
Este código sirve para hacer un sistema de riego el cual maneja 4 rangos los cuales se dividen en:
Lecturas menores a 326
Lecturas de 326 a 389
Lecturas de 390 A 454
Lecturas mayores a 455
Dependiendo de la lectura obtenida por el sensor la bomba se encenderá en el rango de 390 a 454 de forma automática para regar nuestra
planta y gracias a la variable interruptor podremos encender la bomba cuando deseemos desde el Dashboard de Arduino IoT Cloud.*/
/*
Descripción de las variables de Arduino IoT Cloud
Las siguientes variables son generadas automáticamente y acatualizadas cunado se realizan cambios a las Things.
int lectura;
bool interruptor;
Las variables marcadas como Read & Write in Things de Arduino IoT tendrán funciones que serán llamadas cuando sus valores cambien en el
Dashboard.
Estas funciones son generadas con Things y agregadas al final de este Sketch.
*/
#include <ArduinoGraphics.h>
#include <Arduino_LED_Matrix.h>
#include <stdint.h>
#include "thingProperties.h"
const uint32_t smile[][4] = {
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0xa00a,
0xa02081,
0x100e0000,
66
},
{
0x0,
0x1b00002,
0x81100e0,
66
},
{
0x0,
0x1b00002,
0x81100e0,
66
},
{
0x0,
0x1b00002,
0x81100e0,
66
},
{
0x14014,
0x1400002,
0x81100e0,
66
},
{
0x14014,
0x1400002,
0x81100e0,
66
},
{
0x14014,
0x1404102,
0x201c0000,
66
},
{
0x14014,
0x1404102,
0x201c0000,
66
},
{
0x14014,
0x1404102,
0x201c0000,
66
},
{
0xa00a,
0xa00002,
0x81100e0,
66
},
{
0xa00a,
0xa00002,
0x81100e0,
66
},
{
0x5005,
0x500002,
0x81100e0,
66
},
{
0x5005,
0x500002,
0x81100e0,
66
},
{
0x5005,
0x502081,
0x100e0000,
66
},
{
0x5005,
0x501040,
0x88070000,
66
},
{
0x5005,
0x501040,
0x88070000,
66
},
{
0x5005,
0x501040,
0x88070000,
66
}
};
const uint32_t normal[][4] = {
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0x0,
0x1b00000,
0x80100e0,
66
},
{
0x0,
0x1b00000,
0x80100e0,
66
},
{
0x0,
0x1b00000,
0x80100e0,
66
},
{
0xa00a,
0xa00002,
0x1000e0,
66
},
{
0xa00a,
0xa00002,
0x1000e0,
66
},
{
0xa00a,
0xa02001,
0xe0000,
66
},
{
0xa00a,
0xa02001,
0xe0000,
66
},
{
0xa00a,
0xa02001,
0xe0000,
66
},
{
0xa00a,
0xa02001,
0xe0000,
66
},
{
0x0,
0x1b00002,
0x1000e0,
66
},
{
0x0,
0x1b00002,
0x1000e0,
66
},
{
0x0,
0x1b00002,
0x1000e0,
66
},
{
0xa00a,
0xa00000,
0x80100e0,
66
},
{
0xa00a,
0xa00000,
0x80100e0,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00080,
0x100e0000,
66
},
{
0xa00a,
0xa00000,
0x80100e0,
66
}
};
const uint32_t sad[][4] = {
{
0xa80a,
0x2a00000,
0xe0110208,
66
},
{
0xa80a,
0x2a00000,
0xe0110208,
66
},
{
0xa80a,
0x2a00000,
0xe0110208,
66
},
{
0x2a00a,
0xa80000,
0xe0110208,
66
},
{
0x2a00a,
0xa80000,
0xe0110208,
66
},
{
0x2a00a,
0xa80000,
0xe0110208,
66
},
{
0x2a00a,
0xa80000,
0xe0110208,
66
}
};
const uint32_t dead[][4] = {
{
0x2a811,
0x2a80001,
0xf0050070,
66
}
};
const char alerta[] = " NECESITO AGUA! ";
#define sensorPin A5
#define relePin 2
unsigned long tiempoPrevio = 0;
const unsigned long intervalo = 5000; //Para que se tome una lectura cada 30min usar 1800000
ArduinoLEDMatrix matrix;
void setup() {
// Inicializa el monitor Serial
Serial.begin(9600);
delay(1500);
// Inicializa thingProperties.h
initProperties();
// Conecta con Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
/*
La siguiente Función permite obtener más información relacionada a errores y al estado de la conexión del canal y IoT Cloud.
Mientras mayor sea el número mayor será la cantidad de información que obtendrás.
El numero por default es 0 (sólo errores) y el máximo es 4.
*/
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
matrix.begin();
pinMode(LED_BUILTIN, OUTPUT);
pinMode(sensorPin, INPUT_PULLUP);
pinMode(relePin,OUTPUT);
onLecturaChange();
}
void loop() {
ArduinoCloud.update();
unsigned long tiempo = millis();
if(tiempo - tiempoPrevio >= intervalo){
onLecturaChange();
tiempoPrevio = tiempo;
}
//Demasiado seca
if (lectura >= 455) {
matrix.loadSequence(dead);
matrix.play(true);
}else if( lectura >= 390 && lectura < 455 ){ //Es necesario regar
matrix.beginDraw();
matrix.textScrollSpeed(50);
matrix.textFont(Font_5x7);
matrix.beginText(8, 1, 0xFFFFFF);
matrix.println(alerta);
matrix.endText(SCROLL_LEFT);
matrix.endDraw();
matrix.loadSequence(sad);
matrix.play(true);
interruptor = true;
onInterruptorChange();
delay(1000);
interruptor = false;
onInterruptorChange();
onLecturaChange();
} else if ( lectura >= 326 && lectura < 390 ){ //Suficiente Humedad
matrix.loadSequence(normal);
matrix.play(true);
} else if (lectura < 326 ){ //Recien regada
matrix.loadSequence(smile);
matrix.play(true);
}
}
/*
Ya que lectura es una variable de lectura y escritura, la función onLecturaChangue() se ejecutará cada que IoT Cloud reciba un nuevo
valor.
*/
void onLecturaChange() {
lectura=analogRead(sensorPin);
}
/*
Ya que interruptor es una variable de lectura y escritura, la función onInterruptorChange() se ejecutará cada que IoT Cloud reciba un
nuevo valor.
*/
void onInterruptorChange() {
if(interruptor){
digitalWrite(relePin,HIGH);
}else{
digitalWrite(relePin,LOW);
}
}
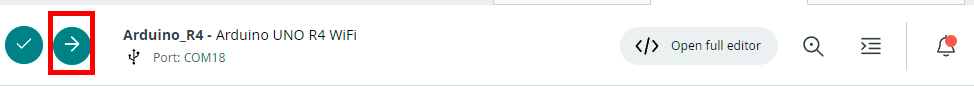
Para hacer la carga del programa, solo debes dar clic en la flecha que se encuentra en la parte superior izquierda.

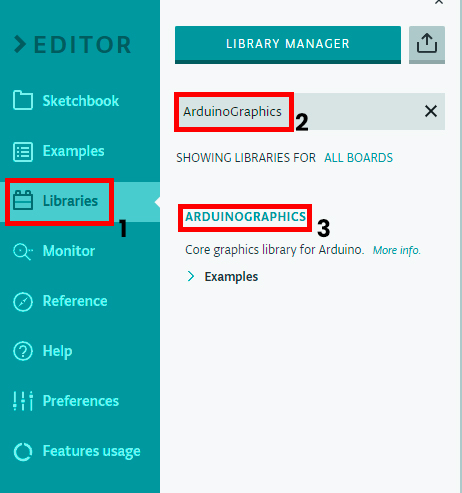
Si tienes problemas con alguna de las librerías que ocuparemos debemos dar clic en Open full editor.

Posteriormente dirígete a Libraries en donde daremos clic y podremos buscar e incluir la librería con la cual estemos teniendo problemas.

Ahora que nuestro Programa está corriendo tenemos la posibilidad de agregar un Dashboard.
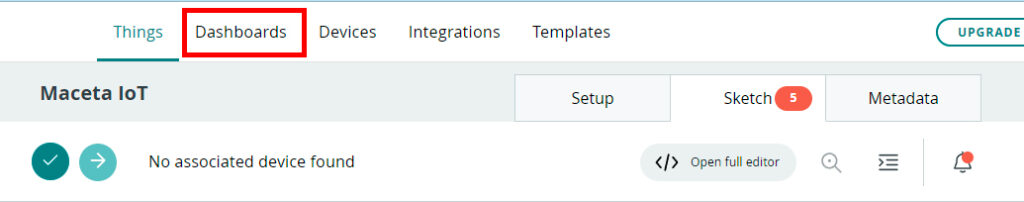
Regresaremos a la pantalla de Things y dando clic en la sección de Dashboard.

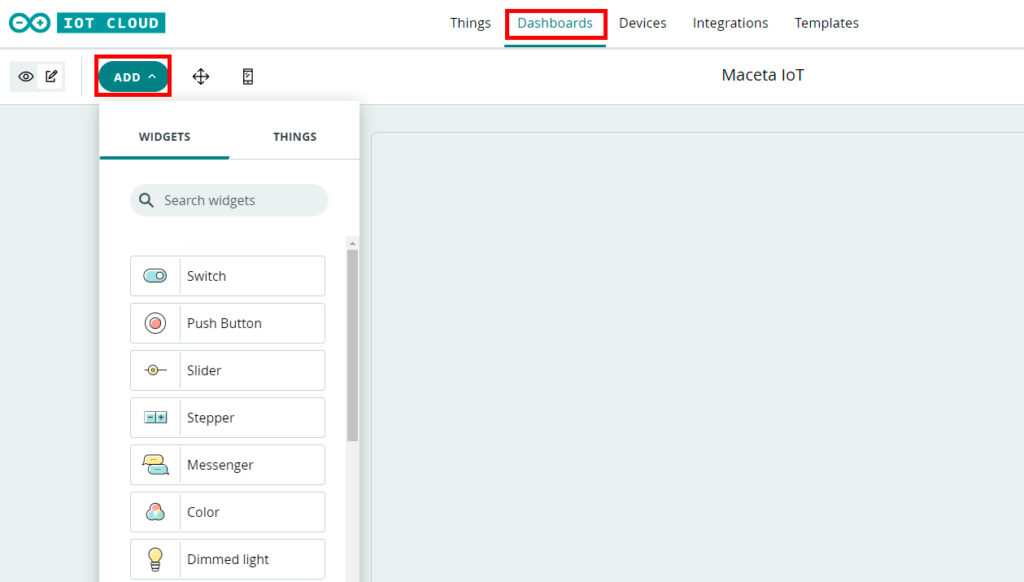
Una vez en la pantalla de inicio de Dashboard selecciona Build Dashboard y te redirigirá a una plantilla en blanco, da clic en ADD para desplegar un menú de opciones de los diferentes Widgets que podemos agregar.

Para este proyecto agregaremos 3 Widgets:
- Switch: nos servirá para encender y apagar la bomba de manera remota cuando lo deseemos
- Value: nos mostrará las lecturas del sensor en tiempo real
- Chart: graficará las lecturas de nuestro sensor en tiempo real.
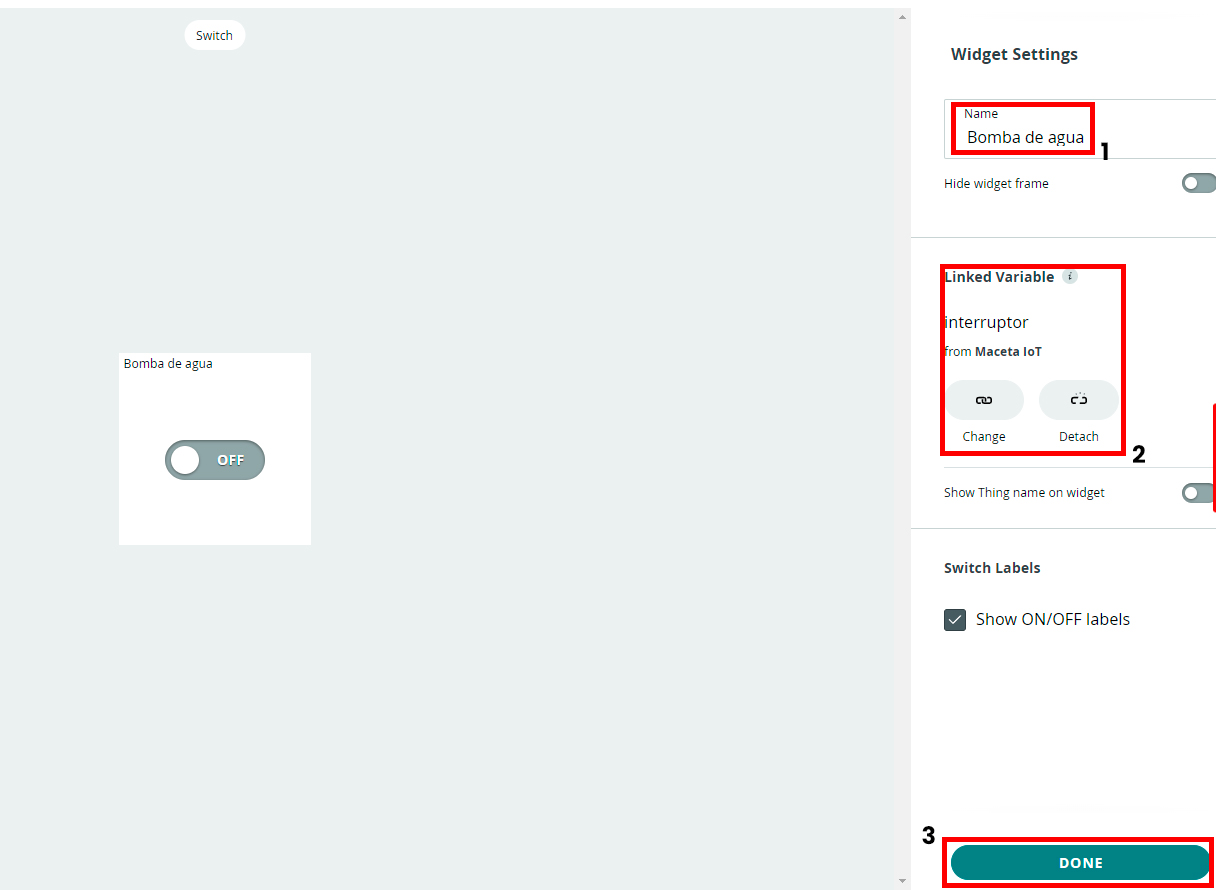
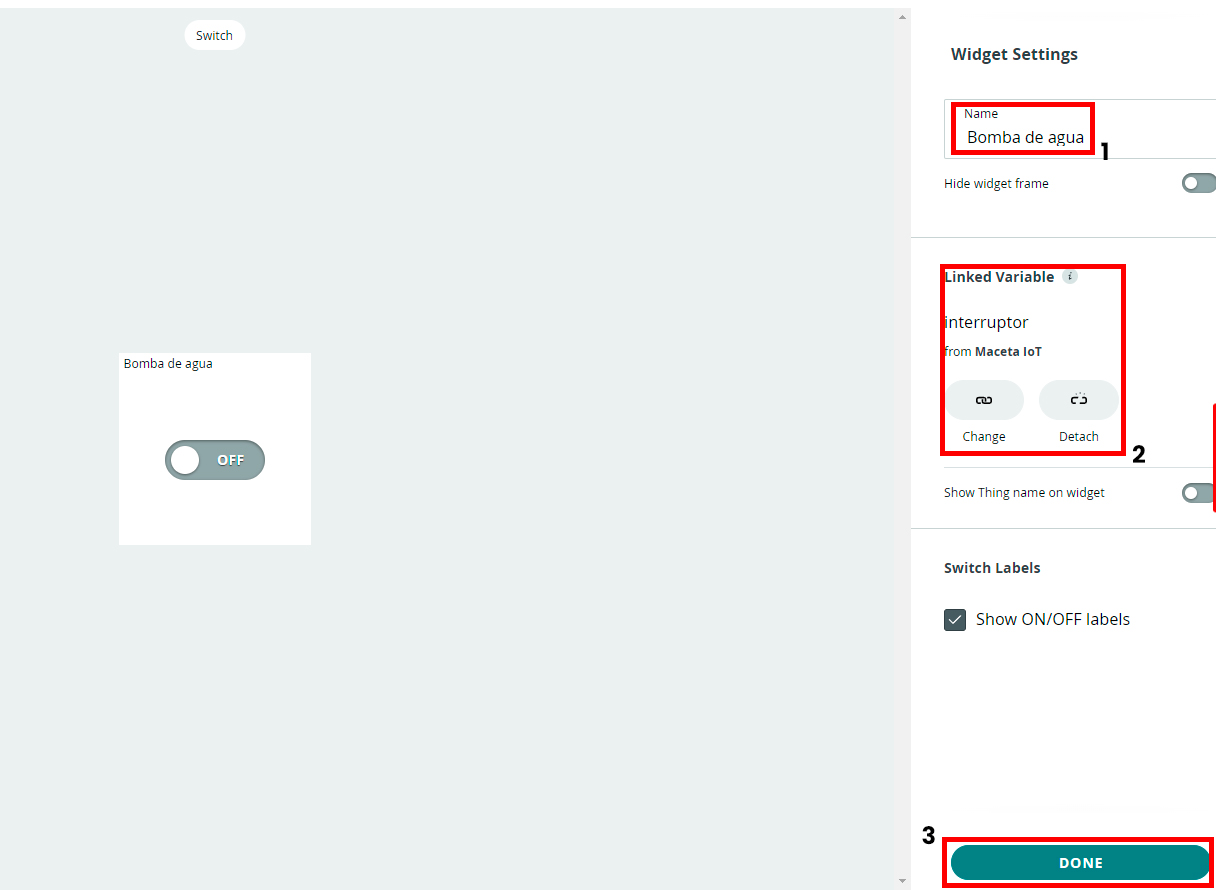
Cada que agreguemos un Widget se abrirá una nueva ventana en la cual podremos cambiar el nombre del Widget y asociarlo con una de las variables que creamos en el apartado de Things.

Para este proyecto tanto el Widget Chart y Value estarán asociados a la variable lectura, mientras que Switch estará asociado a la variable interruptor.
Una vez que hayas establecido los nombres y variables asociadas a cada Widget solo da clic en DONE para finalizar.
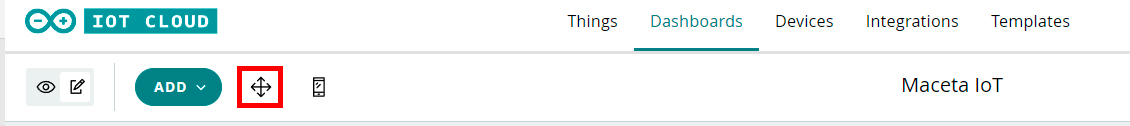
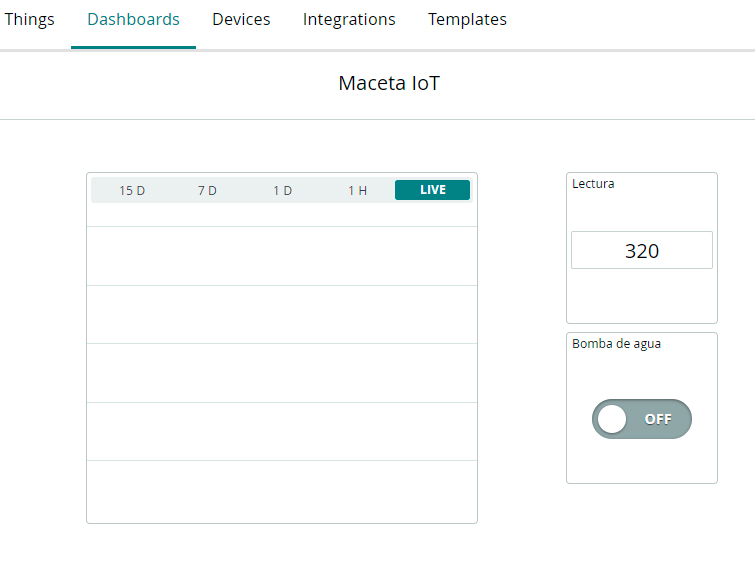
Si quieres acomodar los Widgets de una forma especifica da clic en la cruz de flechas ubicada a lado de Add en la sección de Dashboards para mover libremente los Widgets e incluso cambiar su tamaño.

Si quieres ver la apariencia de tu Dashboard en dispositivos móviles da clic en el celular a lado de la cruz de flechas.

Conclusiones
Con este proyecto además de comprobar el funcionamiento básico del sensor de humedad capacitivo, el relé y la bomba de agua hemos aprendido un poco de como funciona el Internet de las cosas con las nuevas generaciones de Arduino UNO y el potencial para crear proyectos más elaborados a través del servicio de Arduino IoT Cloud con tarjetas propias de la marca o compatibles.
Te invitamos a visualizar el funcionamiento de este proyecto en nuestro canal de TikTok.

