Introducción
En este tutorial, aprenderás a crear un letrero electrónico personalizado utilizando una matriz de LEDs MAX7219 8×32 y un Arduino UNO o también con la placa ESP32 DEVKIT V1. Así que si quieres agregar en tu próximo proyecto un letrero electrónico para desplegar información y captar la atención para realizar publicidad, marketing electrónico, señalización digital, mostrar información en tiempo real o proyectos interactivos este tutorial es para ti. Para comenzar es necesario tener los siguientes materiales:
Materiales Necesarios
- Arduino UNO
- MAX7219 Letrero Electrónico Matriz 8×32
- Cables Dupont Hembra – Macho
- ESP32 DEVKIT V1 30 Pines
Paso 1: Conexiones
Antes de proceder con las conexiones, es importante entender el funcionamiento del módulo MAX7219 para el letrero electrónico con matriz de LEDs de 8×32.
Este módulo actúa como un controlador que permite la comunicación y el control de los LEDs para mostrar texto y patrones. Utiliza la interfaz SPI para establecer esta comunicación, lo que facilita la interacción con dispositivos como la tarjeta Arduino UNO, así como con otras placas que cuenten con una interfaz SPI.
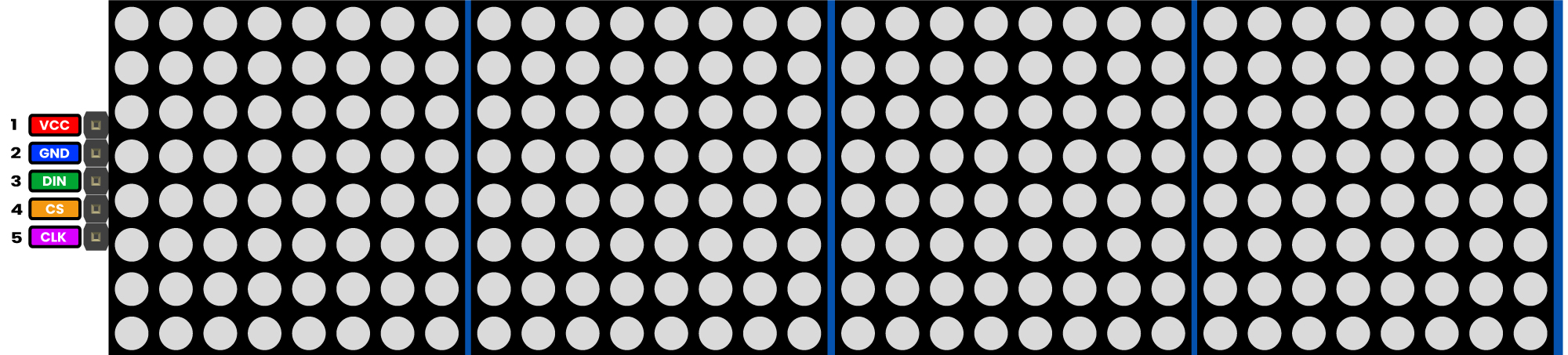
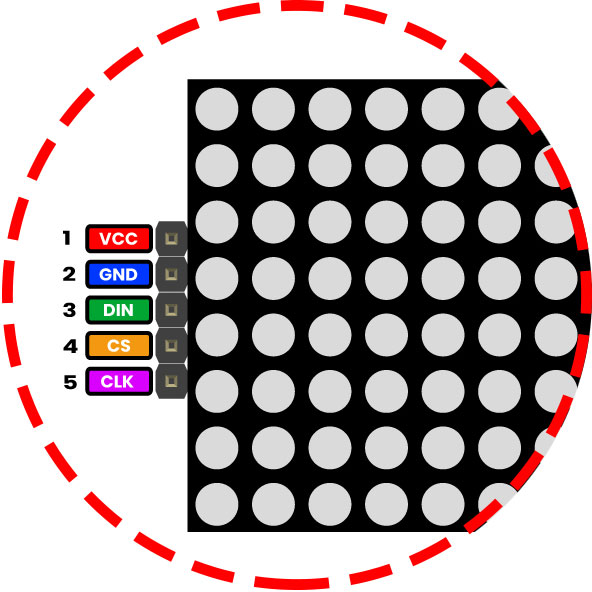
En el proceso de construir el letrero electrónico, resulta esencial verificar los pines de conexión del módulo MAX7219. Esto asegura una conexión precisa y efectiva. A continuación, se detallan los pines:


| Pines | Descripción |
| 1: VCC | Pin de alimentación (+). |
| 2: GND | Pin de alimentación (-). |
| 3: DIN (Data In) | Pin de entrada de datos. |
| 4: CS (Chip Select): | Pin para seleccionar la matriz de LED cuando se envían comandos o datos a ella. |
| 5: CLK (Clock): | Pin de reloj. Se utiliza para sincronizar la transferencia de datos entre el microcontrolador (como Arduino) y la matriz de LED. |
En conjunto, estos pines permiten la comunicación entre el microcontrolador y la matriz de LEDs MAX7219, lo que posibilita la presentación de patrones y texto en la matriz de LEDs de manera coordinada y controlada.
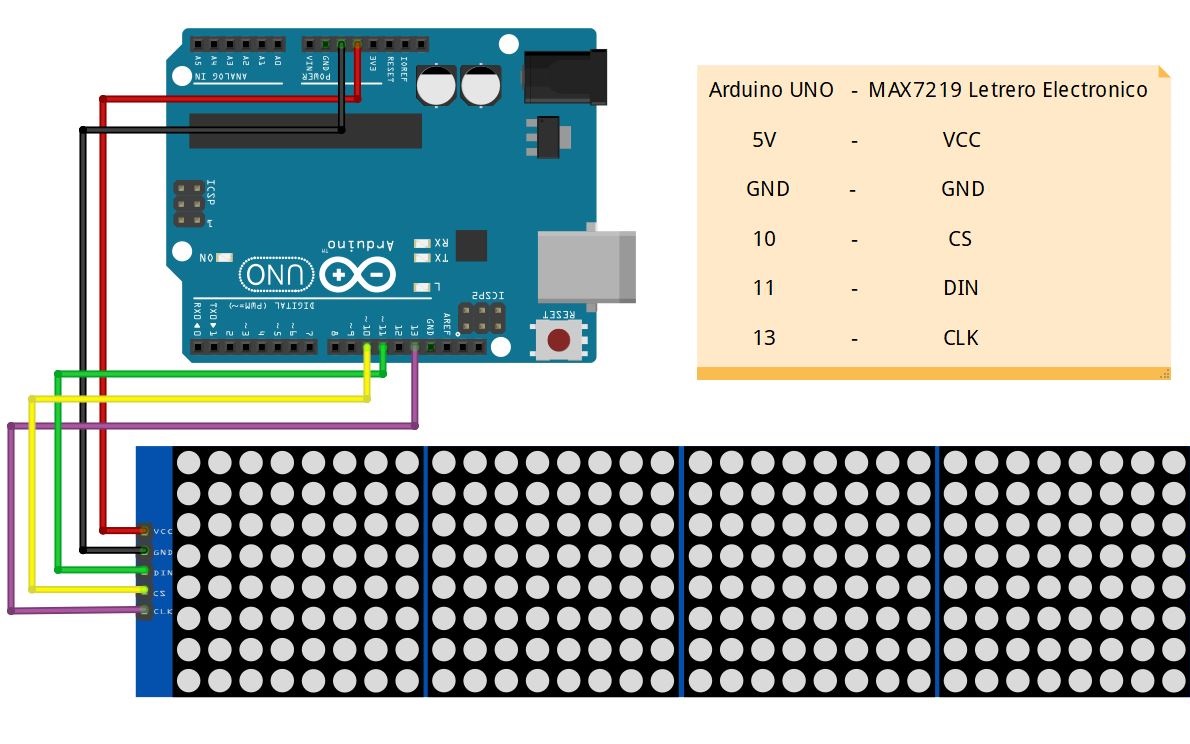
Conexión con Arduino UNO
Para conectar el letrero con la tarjeta de desarrollo Arduino UNO sigue las conexiones siguientes:

| Arduino UNO | MAX7219 Letrero Electrónico |
| 5V | VCC |
| GND | GND |
| 10 | CS |
| 11 | DIN |
| 13 | CLK |
Paso 2: Instalación de la Biblioteca
Para programar este proyecto en Arduino IDE utilizaremos las librerías:
Para cargarlas al Arduino IDE sigue los siguientes pasos:
- Abre el entorno de desarrollo Arduino en tu computadora.
- Ve a “Sketch” > “Incluir Biblioteca” > “Gestor de Bibliotecas”.
- Busca MD_Parola y MD_MD_MAX72xx selecciona la biblioteca y da clic en instalar.
- También las puedes descargarlas desde Github he impórtalas manualmente.
Paso 3: Realización del Código
En el siguiente programa tiene el propósito de mostrar texto en 6 formas distintas, en donde podrás visualizar como se desliza de izquierda a derecha y viceversa o en diagonal (de arriba a abajo) en un modulo con 4 matrices de leds MAX72 con conexión a un Arduino UNO.
En los comentarios encontrarás cuales son los pines destinados a un ESP32, en caso de que estés usando es tarjeta de desarrollo.
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //Módulo a usar para el control de led FC16
#define MAX_DEVICES 4 //Número de matrices 8x8 conectadas
#define CLK_PIN 13 // CLK PIN 13 para Arduino PIN 18 para ESP32
#define DATA_PIN 11 //DIN PIN 11 para Arduino PIN 23 para ESP32
#define CS_PIN 10 // CS PIN 10 para Arduino PIN 15 para ESP32
MD_Parola P = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
struct animacion
{
textEffect_t anim_in;
textEffect_t anim_out;
const char * textOut; // Texto en display
uint16_t speed; // Velocidad
uint16_t pause; // Pausa
textPosition_t just;
};
animacion lista[] = //Lista de acciones sobre texto presentado en la matriz
{
{ PA_SCROLL_LEFT, PA_SCROLL_LEFT , "Saludos Saludos ", 4, 0, PA_LEFT },
{ PA_SCROLL_RIGHT, PA_SCROLL_RIGHT, " amigos nuestros para", 4, 0 , PA_CENTER},
{ PA_SCROLL_LEFT, PA_SCROLL_LEFT ,"Makers", 5, 0 ,PA_LEFT},
{ PA_SCROLL_DOWN_RIGHT, PA_SCROLL_DOWN_RIGHT, "LIVE", 4, 2 , PA_CENTER},
{ PA_SCROLL_DOWN_LEFT, PA_SCROLL_DOWN_LEFT ,"Hasta", 4, 2 ,PA_LEFT},
{ PA_SCROLL_UP_RIGHT, PA_SCROLL_UP_RIGHT, "Luego", 4, 2 ,PA_RIGHT},
};
void setup() {
P.begin();
for (uint8_t i=0; i<ARRAY_SIZE(lista); i++)
{
lista[i].speed *= P.getSpeed(); lista[i].pause *= 1000;//Velocidad transición del texto
}
}
void loop() {
static uint8_t i = 0; //Se establece índice de acciones al texto
if (P.displayAnimate()) //Animación y regresa a valor "true "cuando animación es completa
{
if (i == ARRAY_SIZE(lista))i = 0; // Reinicia el índice de acciones
P.displayText(lista[i].textOut, lista[i].just, lista[i].speed,
lista[i].pause, lista[i].anim_in, lista[i].anim_out);
delay(1000);
i++; // Avance en el índice de acciones al texto
}
}
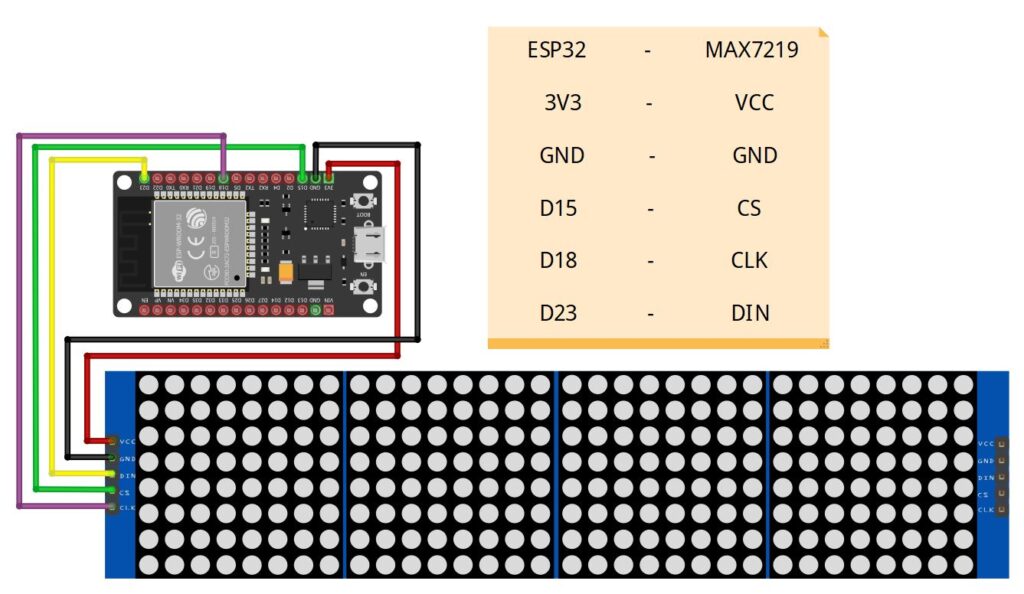
Adicional te compartimos la conexión en la tarjeta ESP32 para poder programar el código previo; no olvides realizar las modificaciones señaladas en los pines CS,CLK y DIN

Conclusiones
Gracias a que la matriz utiliza una conexión multiplexada por medio de un decodificador BCD con pocos pines se pudo realizar la comunicación y control de los led en una memoria de 8×8 se almacena el digito y realiza el multiplexado.
Adicional se puede agregar otro modulo con 4 matrices , solo hay que considerar la corriente de consumo no afecte a la tarjeta de desarrollo que esta controlando el sistema

