En el siguiente tutorial aprenderás a conectar el Display Oled de 128×32 0.91 SSD1306 a un Arduino Uno y cómo programar de forma sencilla en el entorno de Arduino IDE para mostrar imágenes y textos.
Introducción
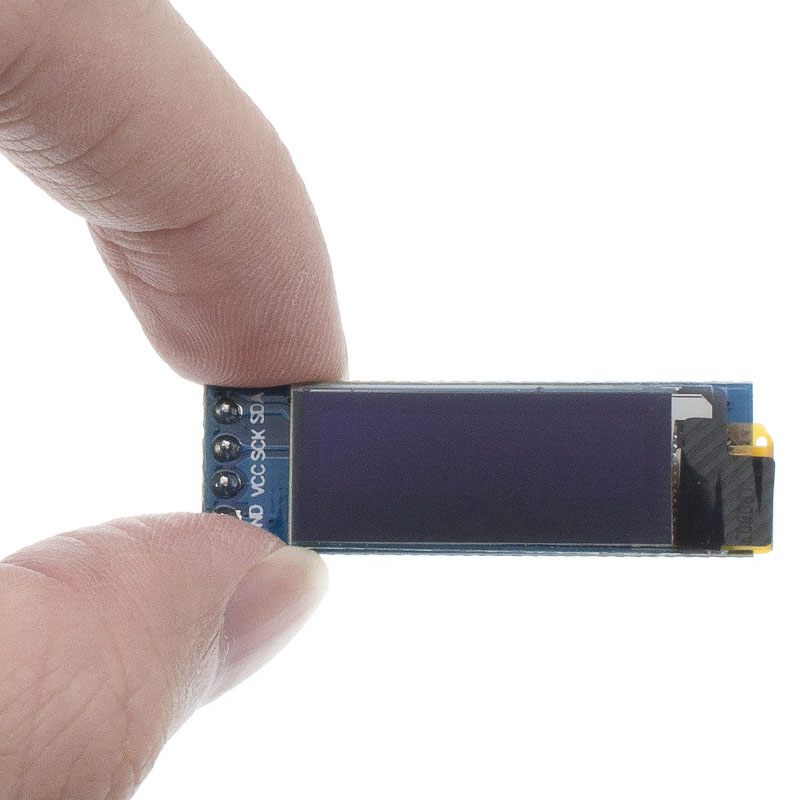
El Display Oled de 0.9 pulgadas cuenta con una resolución de 128×32 pixeles la cual se muestra a continuación:

La pantalla OLED no requiere luz de fondo, lo que da como resultado un contraste muy agradable en entornos oscuros.
Además sus píxeles consumen energía sólo cuando están encendidos, por lo que la pantalla OLED ahorrará menos energía en comparación con otras pantallas.
La pantalla cuentan con 4 pines, con él podrás conectar Microcontroladores o tarjetas de desarrollo usando el protocolo de comunicación I2C. Existen otros modelos que vienen con un pin de RESET adicional y que se pueden comunicar por el protocolo SPI.
Materiales
Diagrama de conexión
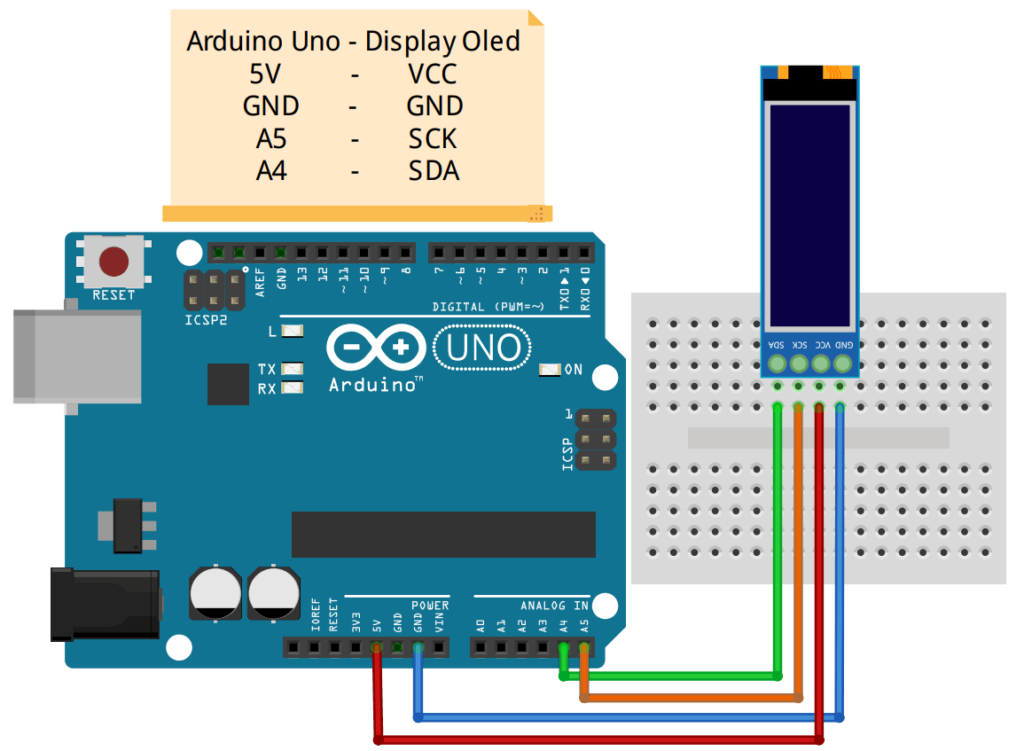
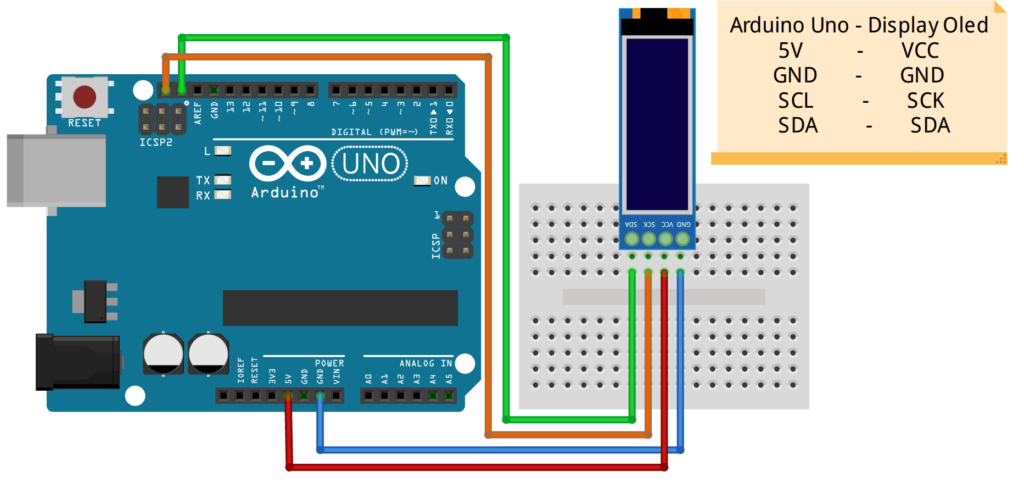
Debido a que la pantalla OLED usa el protocolo de comunicación I2C, conectarlo a la placa de Arduino Uno es muy sencillo. Hay dos maneras de realizar las conexiones, ve a continuación las configuraciones.
| Display OLED | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| SCK | A5 – SCL |
| SDA | A4 – SDA |
Primera Conexión: Conecta los pines Analógicos reservados para A5 – SCK y A4 – SDA

Segunda conexión: Realizar las conexiones a los pines reservados para la comunicación I2C: SCL y SDA

En las dos imágenes anteriores se muestran las conexiones que debes de hacer con tu Arduino Uno y el Oled. Te preguntaras porque es posible que funcione con estas dos tipos de conexión.
Esto es debido a que estos pines están reservados para que puedas realizar la comunicación con el SCL y SDA.
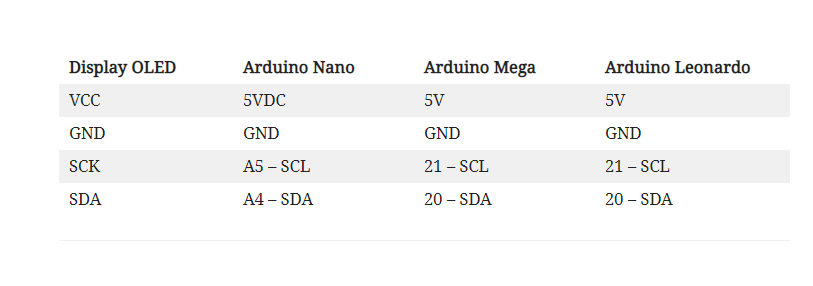
Si estás utilizando un Arduino Uno distinto, asegúrese de verificar los pines I2C correctos, por ejemplo para las siguientes placas de Arduino podrás conectar este OLED en los siguientes pines:

Requerimientos previos
Para programar este display en el IDE de Arduino será necesario importar librerías para que pueda funcionar de manera correcta, hay diferentes librerías disponibles para esta pantalla que puedes utilizar pero para este tutorial las librerías que utilizaremos serán las siguientes:
Adafruit GFX graphics y Adafruit_SSD1306 sólo hay que descargarlas he importarlas al Arduino IDE.
Código
El siguiente programa tiene la finalidad de mostrar solo un mensaje, en este caso será : “SALUDOS DE UNIT ELECTRONICS”
/*Se importan las librerías*/
#include <Adafruit_GFX.h> //Liberia para gráficos
#include <Adafruit_SSD1306.h> //Liberia para Oleds monocromáticos basados en controladores SSD1306
/*Se declara el pin de reset, este es requerido por el constructor de la librería SSD1306
*para definir el tipo de OLED y la comunicación I2C en los (pines SDA, SCL)*/
#define OLED_RESET 13
Adafruit_SSD1306 display(OLED_RESET);
/*Se define una condición para saber si en la librería esta definida la altura de 32 de lo contrario
*no dejara compilar el código hasta que se cambie la altura correcta desde la librería*/
#if (SSD1306_LCDHEIGHT != 32)
#error("Altura incorrecta, cambie en la librería de Adafruit_SSD1306.h!");
#endif
void setup() {
/* Se inicia la comunicación I2C en la dirección 0x3C para la pantalla oled 128x32*/
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
}
void loop() {
/*Se manda a llamar la función leer_oled para ejecutar su contenido*/
leer_oled();
}
/*Se declara la función leer_oled la cual define el tamaño, color, texto y la posición del texto
que se mostrara en el display oled*/
void leer_oled() {
display.clearDisplay(); //Borra el buffer
display.setTextSize(1); //Establece el tamaño de fuente, admite tamaños de 1 a 8
display.setTextColor(WHITE); //Establece el color
display.setCursor(35,10); //Establecer las coordenadas para mostrar la posición del texto
display.println("SALUDOS DE");
display.setCursor(20,20); //Establecer las coordenadas para mostrar la posición del texto
display.println("UNIT ELECTRONICS");
display.display(); //Muestra el texto
}
Mostrar imágenes en el Display Oled 128×32 SSD1306
Hay diferentes formas de mostrar imágenes o gráficos en el Display Oled de 128×32 SSD1306, para este tutorial se explicara cómo hacerlo de forma sencilla sin instalar programas, a continuación se explicara paso a paso como hacerlo:
1- Buscar y descargar imágenes pequeñas de color blanco y negro, de preferencia que sean iconos, en el siguiente enlace podrás consultar una variedad de iconos para que la mayoría de las veces en la pantalla solo tienes que elegir uno y descargarlo.
2- Ya que seleccionaste un icono deberás descargarlo, se generar un archivo .zip lo tendrás que descomprimir, se generar una carpeta el cual tendrá las imágenes del icono en distintas resoluciones, para este caso usaremos solamente la imagen que sea de 32×32 ya que quedara muy bien en la pantalla OLED de 128×32.
3- El siguiente paso será abrir el programa de paint y ajustar la resolución de la hoja de diseño a la escala de 128×32 de nuestro display oled.
4- Ya que tienes la escala de 128×32 en Paint tendrás que pegar la imagen que previamente descargaste y dejarla en el centro de la hoja de diseño, después debes guardar la imagen como png.
5- La imagen con la resolución de 128×32 necesitaremos convertir esa imagen a una matriz de bits, para definir en el código de Arduino, abre el siguiente enlace:
6.- Deberás subir la imagen a la herramienta Online, después definir el ancho a 128 y la altura de 32. Luego da clic en “Submit” y te generará la matriz de bit de la imagen, a continuación tendrás un ejemplo:
// width x height = 128,32 static const uint8_t imageVarName[] PROGMEM = { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xc0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0f,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1f,0xff,0xf0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xee,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xe6,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xe6,0x3f,0xff,0xc0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x1f,0xff,0x80,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, };
7.- Por ultimo tienes que agregar esta matriz de bits al código que anteriormente realizamos para mostrar textos. Aquí tendrás el código completo:
/*Se importan las librerías*/ #include <Adafruit_GFX.h> //Liberia para gráficos #include <Adafruit_SSD1306.h> //Liberia para Oleds monocromáticos basados en controladores SSD1306 /*Se declara el pin de reset, este es requerido por el constructor de la librería SSD1306 *para definir el tipo de OLED y la comunicación I2C en los (pines SDA, SCL)*/ #define OLED_RESET 13 Adafruit_SSD1306 display(OLED_RESET); /*Se define una condición para saber si en la librería esta definida la altura de 32 de lo contrario *no dejara compilar el código hasta que se cambie la altura correcta desde la librería*/ #if (SSD1306_LCDHEIGHT != 32) #error("Altura incorrecta, cambie en la librería de Adafruit_SSD1306.h!"); #endif // Imagen con Ancho x alto = 128,32 static const uint8_t like[] PROGMEM = { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xc0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0f,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1f,0xff,0xf0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xfc,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf8,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xf0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xee,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xe6,0x7f,0xff,0xe0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xe6,0x3f,0xff,0xc0,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x03,0xfe,0x1f,0xff,0x80,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, }; void setup() { /* Se inicia la comunicación I2C en la direcion 0x3C para la pantalla oled 128x32*/ display.begin(SSD1306_SWITCHCAPVCC, 0x3C); } void loop() { /*Se manda a llamar la función leer_oled para ejecutar su contenido*/ leer_oled(); } /*Se declara la función leer_oled la cual define el tamaño, color, texto y la posición del texto que se mostrara en el display oled*/ void leer_oled() { display.clearDisplay(); //Borra el buffer display.drawBitmap(0,0,like,128,32,1); //Se define la imagen su posición display.display(); //Muestra la imagen delay(2000); //Se muestre la imagen solo 2 segundos display.clearDisplay(); //Borra el buffer display.setTextSize(1); //Establece el tamaño de fuente, admite tamaños de 1 a 8 display.setTextColor(WHITE); //Establece el color display.setCursor(35,10); //Establecer las coordenadas para mostrar la posición del texto display.println("SALUDOS DE"); display.setCursor(20,20); //Establecer las coordenadas para mostrar la posición del texto display.println("CDMXELECTRONICA"); display.display(); //Muestra el texto delay(2000); //Se muestre el texto por solo 2 segundos }
Conclusiones
De manera practica hemos visto el funcionamiento del Display Oled SSD1306 en el entorno del IDE Arduino. El funcionamiento es practico para mostrar información y visualización de imágenes en un tamaño de pantalla de 128 x32 px o 0.91″. Si quieres observar el resumen de esta practica te invitamos a ver el siguiente video Cómo conectar y programar el Display Oled 128×32 SSD1306 I2C con Arduino Uno.

























Los links de descarga para de las librerías no funcionan 🙁
Hola, Octavio una disculpa, ya actualizamos los enlaces, podrás descargar las librerías 😉…
Una pregunta amigo, como consigo girar el texto en 180 grados, es decir que aparezca el texto pero para la otra direccion