Un HID(siglas en inglés) es un Dispositivos de interfaz Humana que permite a los usuarios interactuar y controlar otros dispositivos electrónicos. En este caso utilizaremos al Arduino GIGA Display Shield como nuestro HID para enviar y recibir datos, mostrando en pantalla la lectura de sensores y controlar dos leds.
Introducción
El Arduino GIGA Display Shield tiene una pantalla táctil RGB de 480×800 de 3.97″, un micrófono digital, una IMU de 6 ejes y un led RGB, además cuenta con un conector para montar una cámara y mostrar la transmisión directamente en la pantalla, este Shield se puede montar fácilmente en la placa Arduino GIGA R1 WiFi.
Retomaremos algunas cosas del tutorial Sistema de control básico con Arduino GIGA R1 te sugerimos verlo antes.
Desarrollo
Realizaremos una práctica de un HID realizando una interfaz para mostrar la obtención de la lectura de un sensor y el control de dos leds, uno de forma manual y utilizando el RTC de Arduino GIGA R1 para controlar el otro led con una hora de encendido y una hora de apagado.
Materiales
- Arduino GIGA Display Shield
- Arduino GIGA R1 WiFi
- 2 Led
- 2 Resistencias de 220 ohms
- Cables para Protoboard
- Sensor SHT40
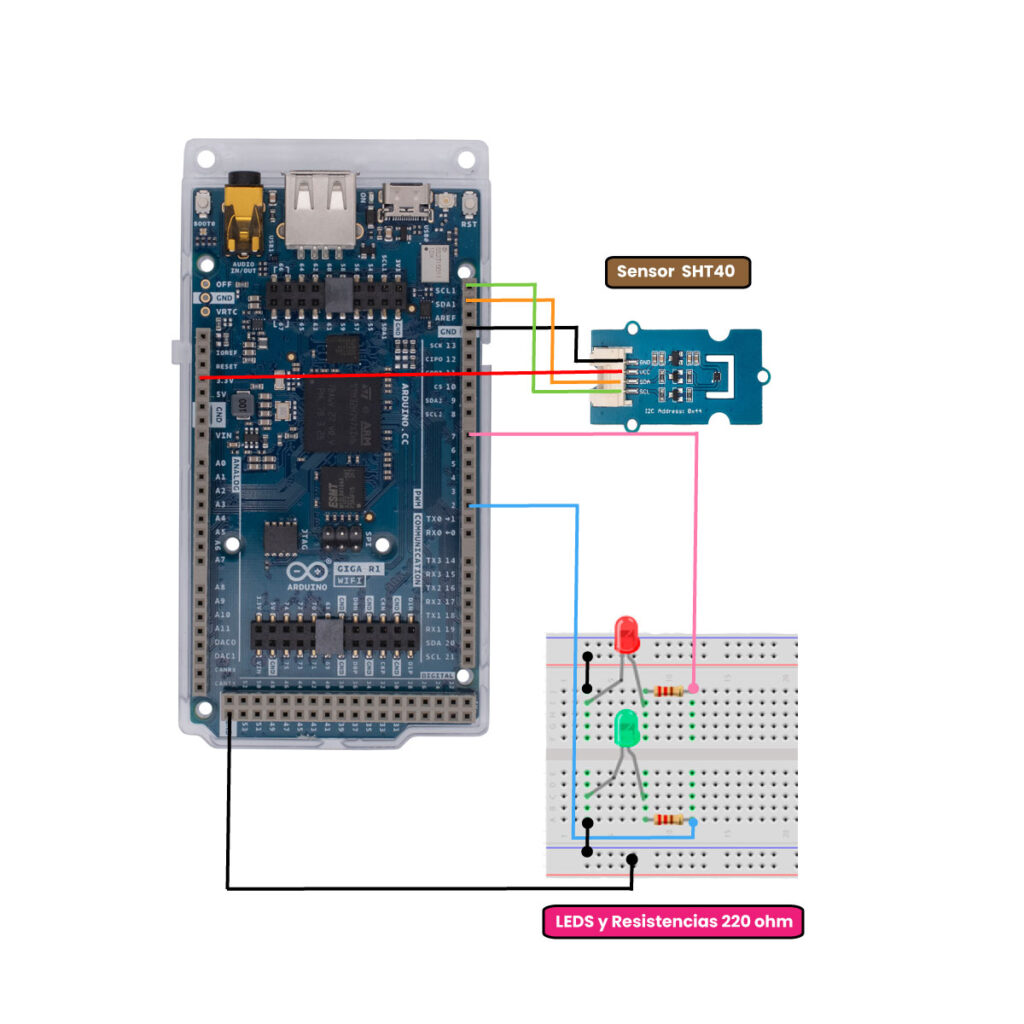
Conexiones
A continuación, se detallan las conexiones del sensor y los LEDs que se conectarán a la placa Arduino GIGA R1.

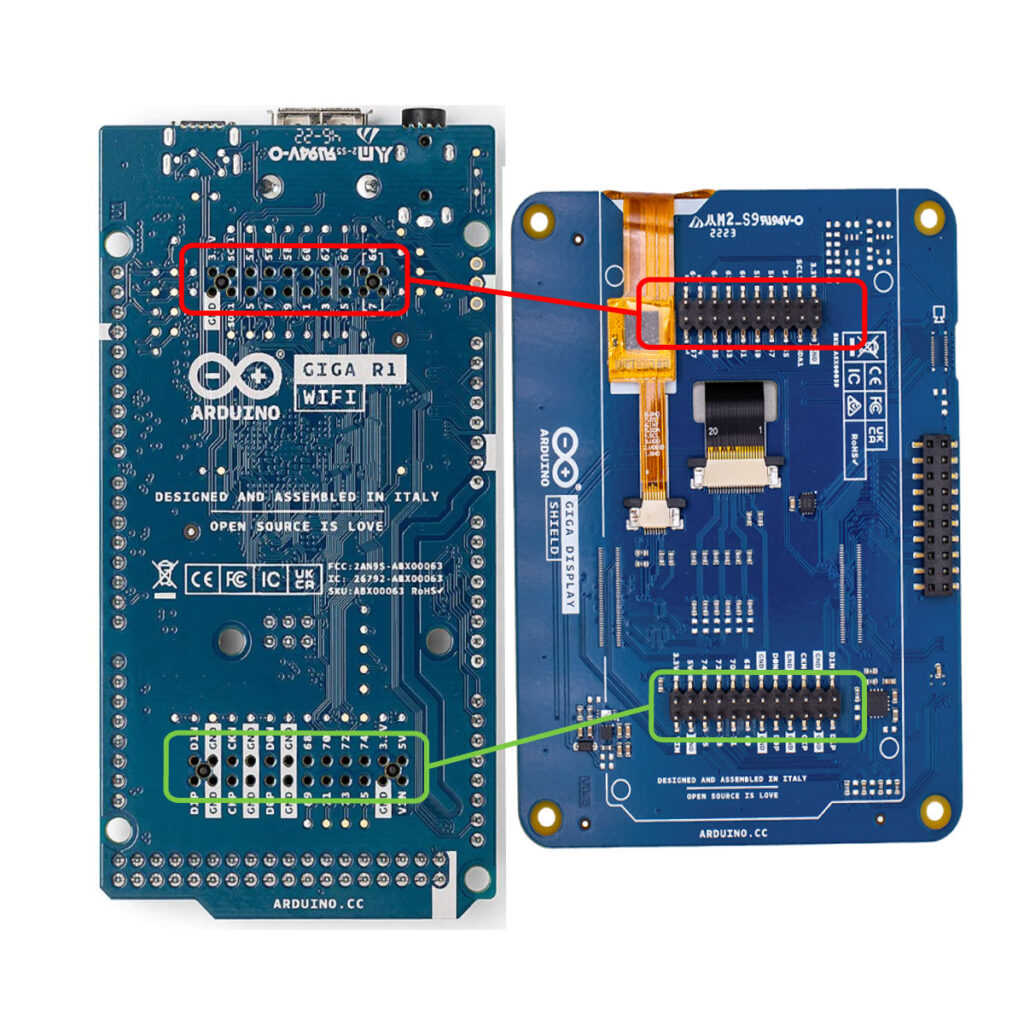
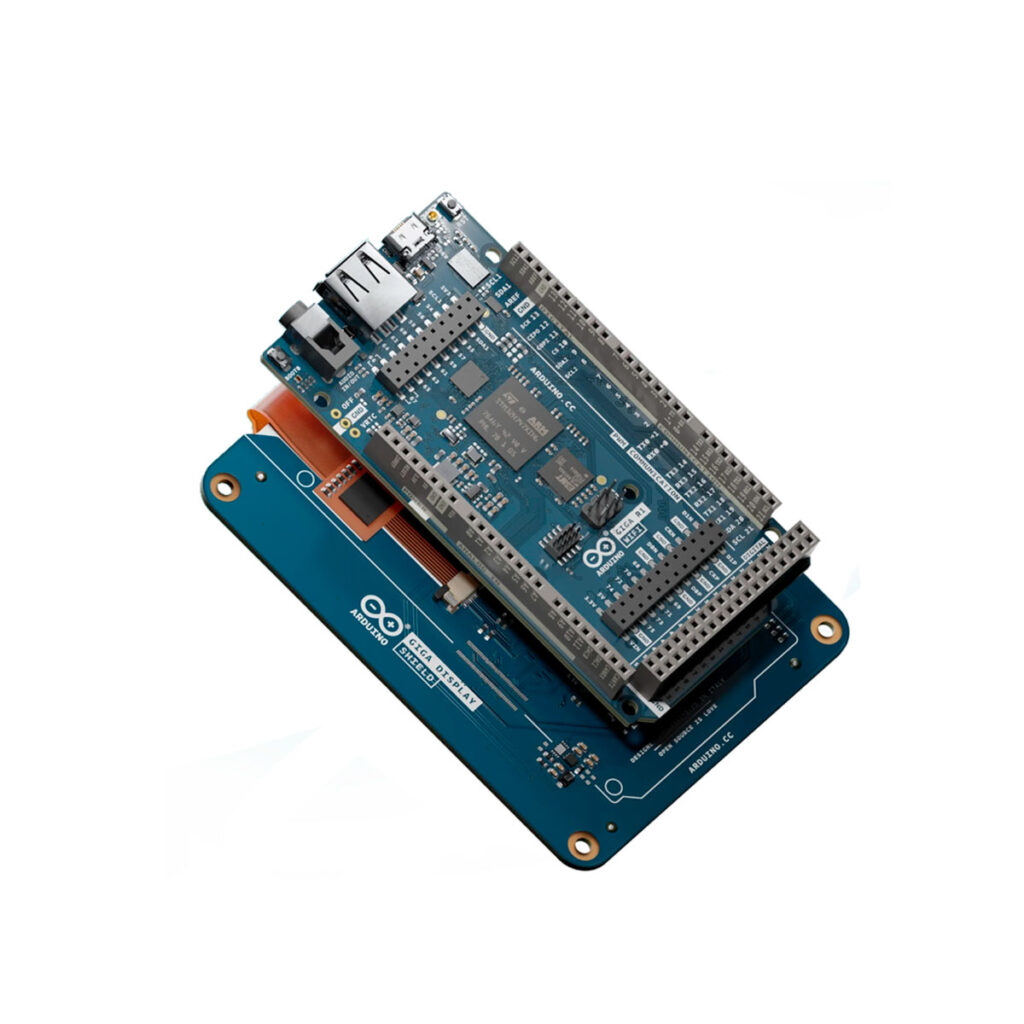
Para montar el Arduino GIGA Display Shield al Arduino GIGA R1 se debe alinear los pines correspondientes en la parte posterior del Arduino GIGA R1 dejando los pines libres para su uso.


Software
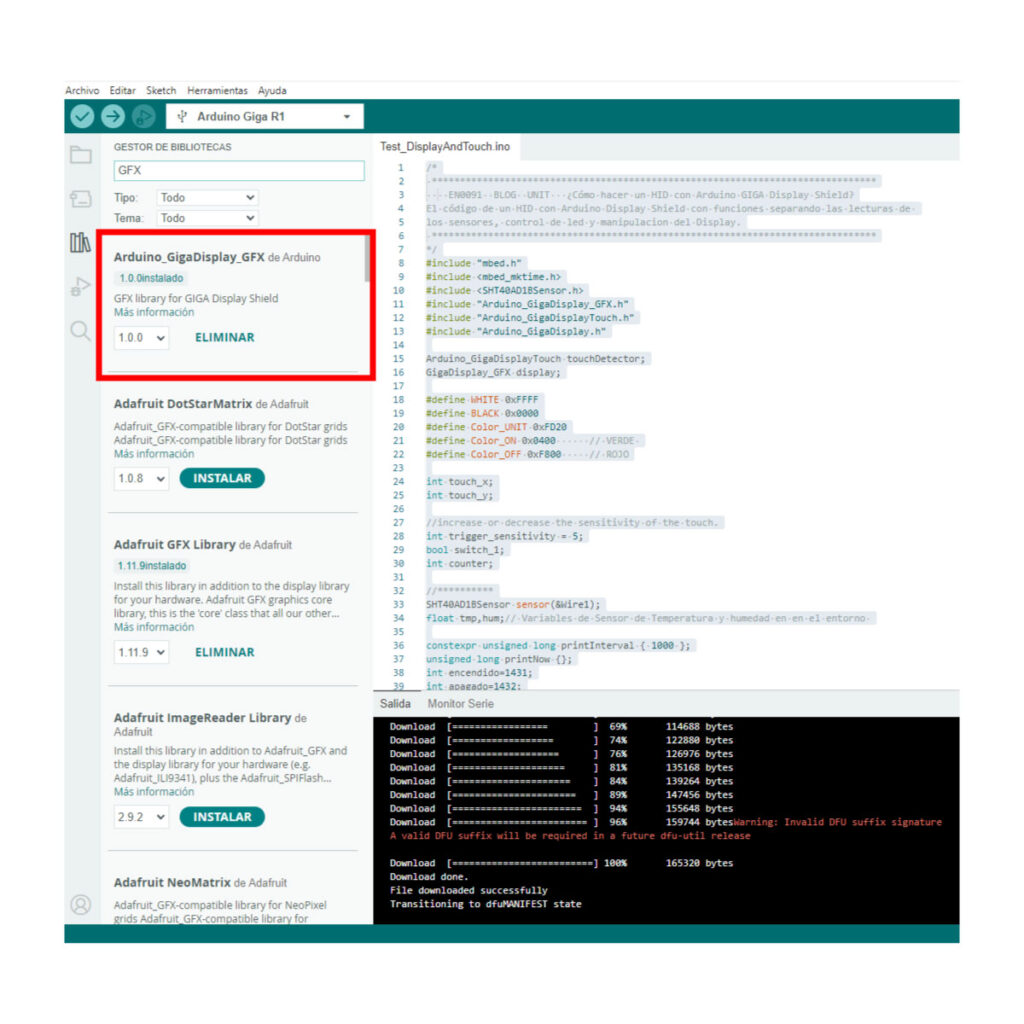
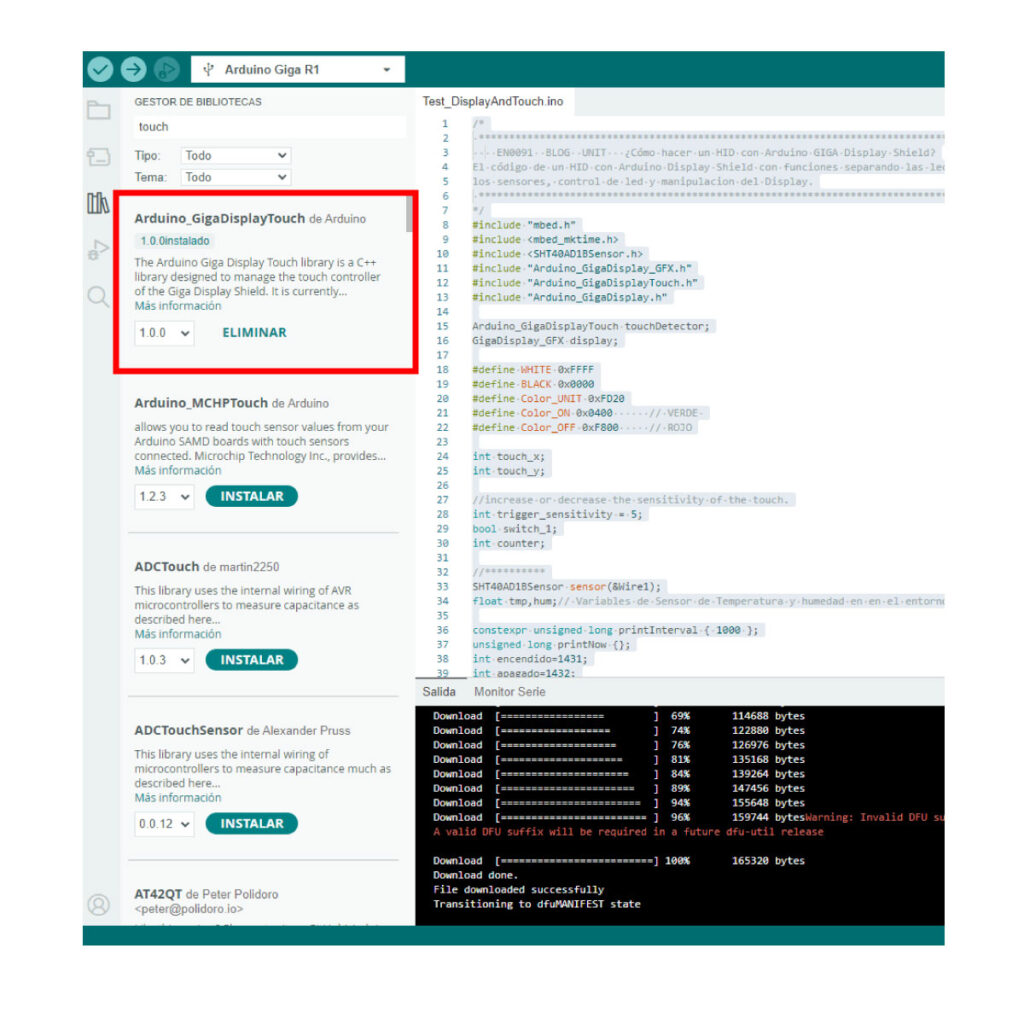
Para la implementación de esta práctica debemos tener instalada la librería Arduino_GIGA Display_GFX.h. En el gestor de bibliotecas busca “GFX” e instala.

Otra librería que debemos tener instalada es Arduino_GIGA DisplayTouch.h. Esta la encontrarás también en el gestor de bibliotecas, busca “Touch” e instala.

Código
/*
*******************************************************************************
EN0091 BLOG UNIT ¿Cómo hacer un HID con Arduino GIGA Display Shield?
El código de un HID con Arduino Display Shield desplegara los valores del sensor de temperatura y humedad SHT40 en pantalla, así como una interfaz de dos botones, uno mostrara el estado de un led que estará controlado de forma automática y el otro led cambiara de estado cada vez que el usuario realice un toque dentro del área del botón, de esta forma realizamos una interfaz que facilita el despliegue de resultados y una manipulación más sencilla y dinámica en nuestros proyectos.
*******************************************************************************
*/
#include "mbed.h" //Librería para RTC
#include <mbed_mktime.h> //Librería para RTC
#include <SHT40AD1BSensor.h>
#include "Arduino_GigaDisplay_GFX.h"
#include "Arduino_GigaDisplayTouch.h"
#include "Arduino_GigaDisplay.h"
Arduino_GigaDisplayTouch touchDetector;
GigaDisplay_GFX display;
#define WHITE 0xFFFF
#define BLACK 0x0000
#define Color_UNIT 0xFD20 // NARANJA
#define Color_ON 0x0400 // VERDE
#define Color_OFF 0xF800 // ROJO
int touch_x;
int touch_y;
//Incrementa o Decrementa la sensibilidad del touch.
int trigger_sensitivity = 5;
bool switch_1;
int counter;
//**********
SHT40AD1BSensor sensor(&Wire1);
float tmp,hum;// Variables de Sensor de Temperatura y humedad en en el entorno
constexpr unsigned long printInterval { 1000 };
unsigned long printNow {};
int encendido=1431;
int apagado=1432;
int hora=0;
int estado_boton1=0;
int estado_boton2=0;
void setup() {
Serial.begin(9600);
display.begin();
if (touchDetector.begin()) {
Serial.print("Arduino GIGA Display Shield - OK");
} else {
Serial.print("Arduino GIGA Display Shield - Fallo");
while (1)
;
}
Wire1.begin();
Serial.println("SHT40AD1B - OK");
RTC_manual();
pinMode(2, OUTPUT); // configura pin 13 como salida
pinMode(7, OUTPUT); // configura pin 13 como salida
digitalWrite(2, LOW); // pone desde un inicio en bajo el pin 2
digitalWrite(7, LOW); // pone desde un inicio en bajo el pin 7
touchDetector.onDetect(gigaTouchHandler); // Interrupción al momento de un toque en la pantalla
}
void loop() {
display.fillScreen(Color_UNIT);
display.setTextColor(WHITE);
display.setCursor(50, 180);
display.setTextSize(3);
display.print("Lectura de sensores ");
imprimir_texto(70,520, "Alarma Manual" , 3);
Sensores();
}
//Funcion que integra las funciones del Sensor de Tem, Hum y el control de los leds
void Sensores()
{
if (millis() > printNow)
{
control_led();
printNow = millis() + printInterval;
}
tem_hum();
//Hum_suelo();
delay(5000);
}
// Funcion para imprimir un texto en Display
void imprimir_texto(int pos_x, int pos_y ,String texto, int tamano)
{
display.setCursor(pos_x, pos_y);
display.setTextSize(tamano);
display.print(texto);
}
// Funcion de lectura del Sensor Tem y Hum
void tem_hum()
{
//Serial.print("Temperatura : ");
sensor.GetTemperature(&tmp);
//Serial.print(tmp);
//Serial.print(" Humedad : ");
sensor.GetHumidity(&hum);
//Serial.print(hum);
//Serial.println(" %");
imprimir_texto(50,220, "Temperatura : " , 3);
imprimir_texto(50,260, String(tmp) , 5);
imprimir_texto(50,320, "Humedad : " , 3);
imprimir_texto(50,360, String(hum) , 5);
}
// Funacion que sirve para modificar el inicio de reloj RTC
void RTC_manual()
{
tm t;
t.tm_sec = (0); // 0-59
t.tm_min = (30); // 0-59
t.tm_hour = (14); // 0-23
t.tm_mday = (11); // 1-31
t.tm_mon = (9); // 0-11 "0" = Enero, Número_de_Mes-1
t.tm_year = ((23)+100);
set_time(mktime(&t)); // Guardo los valor en RTC
}
//Funcion de control del led automatico
void control_led()
{
tm t;
_rtc_localtime(time(NULL), &t, RTC_4_YEAR_LEAP_YEAR_SUPPORT);
hora=(t.tm_hour*100)+t.tm_min ;
Serial.print("La hora es ");
Serial.print(t.tm_hour);
Serial.print(" : ");
Serial.println(t.tm_min);
imprimir_texto(50,30, "UNIT " , 5);
imprimir_texto(50,90, "Electronics" , 5);
imprimir_texto(50,150, "Hora " , 3);
imprimir_texto(130,150, String(t.tm_hour)+" : "+String(t.tm_min), 3);
estado_boton(estado_boton1,estado_boton2);
if(hora>=encendido && hora<apagado)
{
digitalWrite(7, HIGH); // pone en alto el pin 7
Serial.println("Estado LED 1 : [ON]");
estado_boton1=1;
estado_boton(estado_boton1,estado_boton2);
}
else
{
digitalWrite(7, LOW); // pone en alto el pin 2
Serial.println("Estado LED 1 : [OFF]");
estado_boton1=0;
estado_boton(estado_boton1,estado_boton2);
}
}
//Funcion detecta la posicion del toque en pantalla y realiza el encedido o apagado de forma manual del boton 2
void gigaTouchHandler(uint8_t contacts, GDTpoint_t* points)
{
Serial.print("Contacto: ");
Serial.print(contacts);
Serial.print(" Punto : ");
if (contacts > 0)
{
Serial.print(points[0].x);
Serial.print(" ");
Serial.println(points[0].y);
// Esto es por si se quiere habilitar la manipulacion del boton 1
// if (points[0].y >= 600 && points[0].y <= 700 && points[0].x >= 50 && points[0].x <= 215 )
// {
// estado_boton1=!estado_boton1;
// Serial.print("Estado del boton 1 : ");
// Serial.print(estado_boton1);
// Serial.print("Estado del boton 2 : ");
// Serial.print(estado_boton2);
// estado_boton(estado_boton1,estado_boton2);
// delay(250);
// }
if (points[0].y >= 600 && points[0].y <= 700 && points[0].x >= 265 && points[0].x <= 430 )
{
estado_boton2=!estado_boton2;
Serial.print("Estado del boton 1 : ");
Serial.print(estado_boton1);
Serial.print("Estado del boton 2 : ");
Serial.print(estado_boton2);
estado_boton(estado_boton1,estado_boton2);
delay(250);
}
}
}
//Funcion que dibuja los botones en pantalla
void estado_boton(int estado_boton1, int estado_boton2)
{
if (estado_boton1==0){
display.fillRoundRect(50, 600, 165, 100, 5, Color_OFF);
display.drawRoundRect(50, 600, 165, 100, 5, BLACK);
imprimir_texto(100,640, "OFF" , 3);
}
else {
display.fillRoundRect(50, 600, 165, 100, 5, Color_ON);
display.drawRoundRect(50, 600, 165, 100, 5, BLACK);
imprimir_texto(100,640, "ON" , 3);
}
if (estado_boton2==0) {
display.fillRoundRect(265, 600, 165, 100, 5, Color_OFF);
display.drawRoundRect(265, 600, 165, 100, 5, BLACK);
imprimir_texto(320,640, "OFF" , 3);
Serial.println("Estado LED 2 : [OFF]");
digitalWrite(2, LOW); // pone en alto el pin 2
}else {
display.fillRoundRect(265, 600, 165, 100, 5, Color_ON);
display.drawRoundRect(265, 600, 165, 100, 5, BLACK);
imprimir_texto(320,640, "ON" , 3);
Serial.println("Estado LED 2 : [ON]");
digitalWrite(2, HIGH); // pone en alto el pin 2
}
}
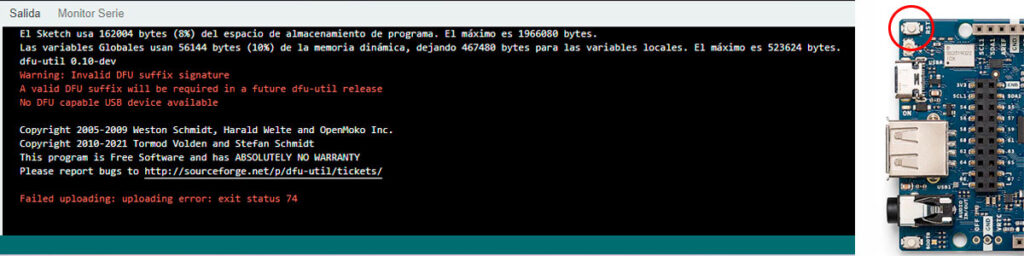
NOTA: Si al subir tu sketch te llega a salir el error: exit status 74, se puede corregir pulsando el botón de reset dos veces seguidas. Revisar en Arduino IDE que esté seleccionado el puerto asignado para el Arduino GIGA R1.

Conclusiones
El Arduino GIGA Display Shiel es fácil de instalar y usar, ampliando las capacidades del Arduino GIGA R1. Se pueden crear interfaces de usuarios más complejas y detalladas como uno requiera.
Encontrarás variedad de librerías que se pueden utilizar con este Display, mejorando las experiencias del usuario y la calidad de la presentación visual de los proyectos.
Otra ventaja en la instalación del Display con Arduino GIGA R1 es que deja todos sus pines libres para usar y conectar muchos más dispositivos, sensores o elementos electrónicos.
La experiencia de usar el Arduino GIGA Display Shield puede ofrecerte ideas valiosas sobre sus capacidades, sus limitaciones y su potencial para mejorar tus proyectos de Arduino y electrónica en general.

